یکی از موارد مهم که در شناخت انواع فایل های تصویری به طراحان وب کمک می کند، شناخت ساختار عکس ها برای استفاده در سایت های اینترنتی می باشد. شاید دانستن این موارد برای یک طراح وب مستقیما روی عملکرد وی تاثیر نگذارد. اما به مرور زمان با درک این ساختار، به سادگی نوع عکس های مورد نیاز خود را انتخاب میکند.
در این صفحه سعی شده است تا به صورت خلاصه و کاربردی به تمام موارد مرتبط با تصاویر اینترنتی اشاره شود. در نگاه اول ممکن است که این موارد برای طراحان وب سایت های اینترنتی زیاد ضروری نباشند. اما با شناخت مسائل گفته شده، میتوانید درک خوبی از انواع تصاویر داشته باشید.
ساختار تصاویر بحثی جدید نیست. اما با روی کار آمدن فرمت های نو ظهور اینترنتی، به سختی می توان از بین آنها یکی را برای استفاده در وب سایت ها و برنامه های اینترنتی استفاده کرد.
با درک درست از ساختار عکس ها می توان به راحتی فهمید چه نوع عکسی را در کجای صفحه های وب استفاده کرد. استفاده صحیح از عکس های مناسب به رشد و بهینه شدن سایت شما به شدت کمک می کند.
توجه داشته باشید که در این صفحه تنها به ساختار های مورد نیاز برای طراحان وب اشاره شده است و از ارائه ساختار های مورد نیاز برای موارد دیگر و صنایع مختلف خودداری شده است.
انواع دسته بندی های تصاویر برای شناخت ساختار عکس ها برای استفاده در سایت ها
تصاویر بسته به نوع استفاده در دسته بندی های مختلفی قرار میگیرند. شناخت این دسته بندی ها برای انتخاب بهترین فرمت عکس برای سایت های اینترنتی بسیار مهم است. در پایین مهمترین دسته بندی های تصاویر آورده شده است:
- دسته بندی پیکسلی تصاویر
- دسته بندی ثابت یا متحرک بودن تصاویر
- دسته بندی شفافیت زمینه تصاویر
- دسته بندی نوع رنگ تصاویر
- دسته بندی فرمت های تصاویر
به مرور و در ادامه این صفحه به صورت خلاصه و مفید درباره موارد بالا توضیح داده شده است.
شناخت دسته بندی پیکسلی تصاویر برای استفاده در وب
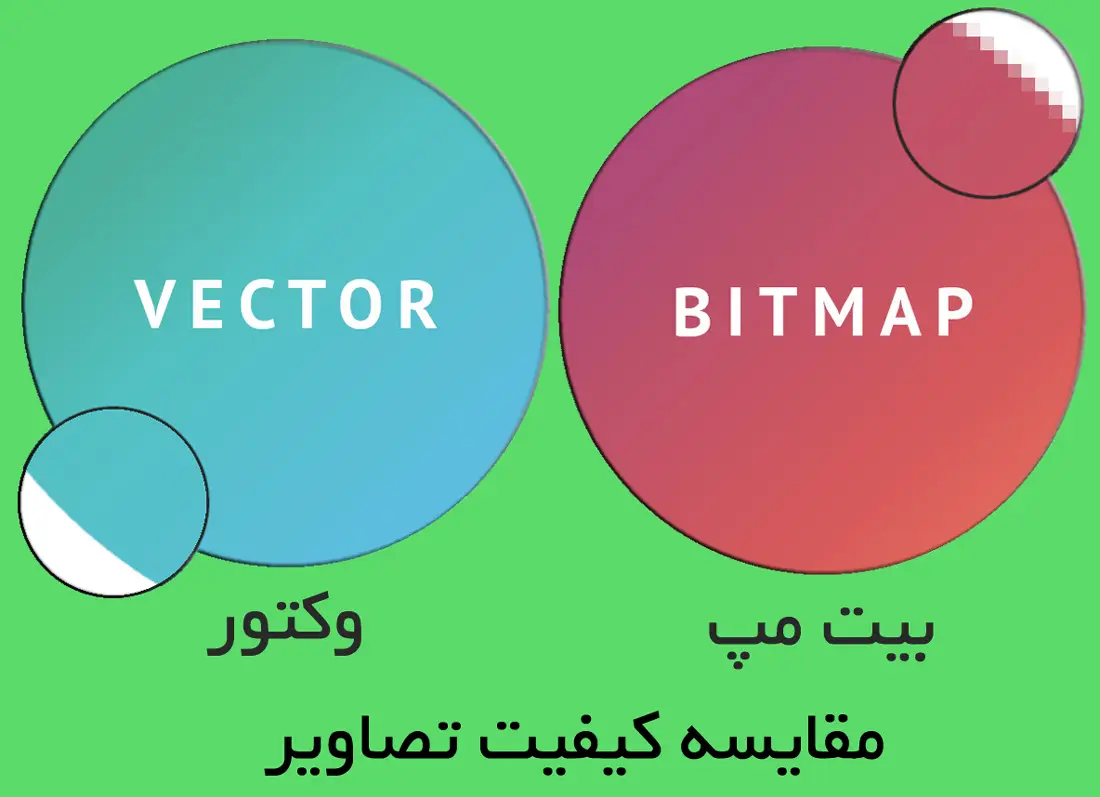
یکی از مهمترین دسته بندی های فایل های تصویر که باید حتما از آن اطلاع داشته باشید دسته بندی پیکسلی است که فرمت های مختلف عکس از آن استفاده کرده اند. تصاویر در 2 دسته پیکسلی زیر قرار میگیرند:
تصاویر نقش بیتی “Bitmap” : این نوع فایل ها برای تصاویر با کیفیت بالا که دارای رنگ بندی زیادی هستند استفاده میگردد. بیشتر تصاویر گرفته شده توسط دوربین ها از این نوع است. به علت استفاده ی زیاد از رنگ در این تصاویر، حجم فایل هایی با ساختار BitMap نیز زیاد می باشد.
با بزرگ نمایی (Zoom) این عکس ها کیفیت تصویر نیز پایین می آید. استفاده از این تصاویر برای چاپ فیزیکی و یا نمایش یک عکس با عمق رنگ بالا در اینترنت کاربرد دارد.
این نوع تصاویر با برنامه های زیادی ساخته می شوند. مهمترین برنامه برای ساخت و ویرایش تصاویر نقش بیتی برنامه فتوشاپ “Photoshop” است.
تصاویر برداری “Vector” : این نوع فایل ها برای عکس هایی که نیاز به عمق رنگ زیادی ندارند استفاده می شود. همچنین پایه و کدینگ این عکس ها بیشتر کد های ساختار یافته هستند. به همین دلیل حجم تصاویر وکتوری بسیار پایین تر از تصاویر نقش بیتی است.
به دلیل عدم وجود پیکسل های رنگی و برداری بودن این تصاویر با بزرگنمایی این عکس ها کیفیت آنها از دست نمیرود. استفاده از این عکس ها برای دستگاه های ماشین سازی و همچنین در صفحه های وب امروزی که دارای تصاویر برداری هستند کاربرد دارد.
بیشتر تصاویر برداری توسط برنامه هایی مانند کورل دراو “CorelDraw” یا ادوبی ایلاستریتر “Adobe Illustrator” ساخته می شود.

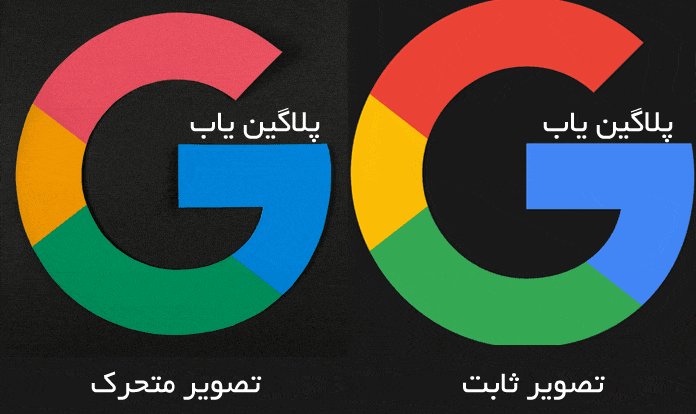
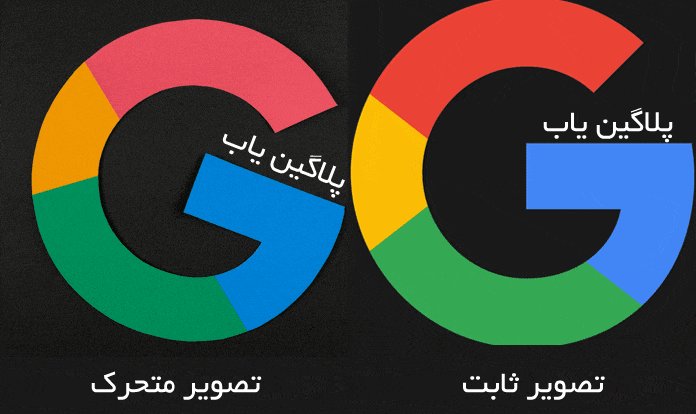
شناخت دسته بندی ثابت یا متحرک بدون تصاویر برای استفاده در وب
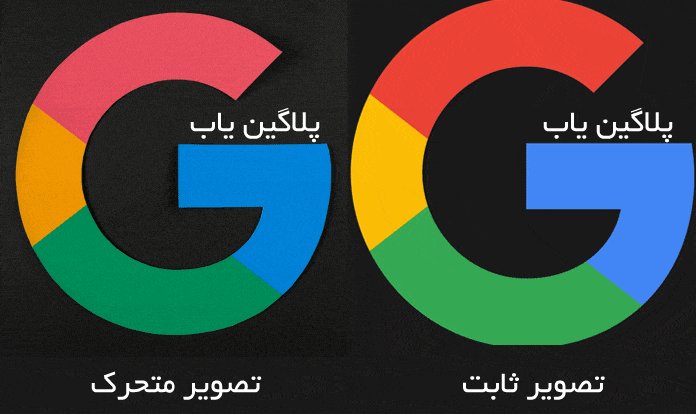
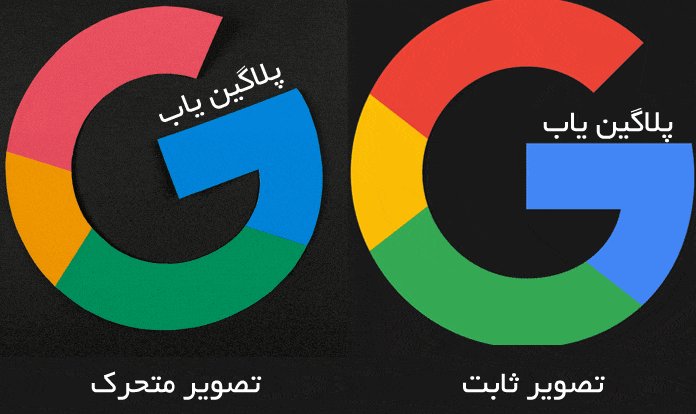
به صورت کلی تصاویری که در وب استفاده می شوند در 2 حالت تصاویر ثابت و تصاویر متحرک طبقه بندی می شوند. در پایین به مزایا و معایب هر کدام از این دسته بندی ها اشاره شده است:
استفاده از تصاویر ثابت در سایت ها
این تصاویر برای نمایش هر موضوعی کاربرد دارد. بیشتر عکس های موجود در اینترنت جزء تصاویر ثابت هستند. به دلیل حجم کم تصاویر ثابت، طراحان وب سایت ها با محدودیت کمتری برای ابعاد این عکس ها روبرو هستند.
استفاده از تصاویر متحرک در سایت ها
در ابتدای فراگیر شدن دستگاه های کامپیوتری از تصاویر متحرک برای ارسال اطلاعات استفاده می شود. اما با گذشت زمان و فراگیر شدن دنیای اینترنت، از این تصاویر با محوریت جلب نظر کاربران اینترنتی استفاده شد.
کارکرد تصاویر متحرک قدیمی به صورت فریم بندی می باشد. به این صورت که در یک فرمت عکس که برای فایل های تصویر متحرک می باشد، از نمایش چند عکس ثابت به صورت زمان بندی شده و پشت سر هم، میتوان یک تصویر متحرک را استخراج میکنند. به هر عکس یک فریم و به تعداد هر فریم در یک ثانیه «فریم ریت (FPS)» میگویند.

تصاویر متحرک نقش بیتی به دلیل حجم بالا در ابعاد کمتر و کیفیت پایین تر ساخته می شوند.
البته امروزه شاهد پیدایش تصاویر کم حجم متحرک با پسوند های جدید اینترنتی هستیم. این تصاویر توسط تمام مرورگر ها قابل اجرا نیستند و برای متحرک کردن آنها از کد های ساختار یافته استفاده می شود. انتخاب بهترین فرمت عکس متحرک برای سایت، یکی از مهمترین مسائلی است که در مورد فایل های تصویر باید به آن دقت کنید.
معایب تصاویر متحرک : درست است که عکس های متحرک در سایت های اینترنتی باعث جلب نظر مخاطبان وب سایت می شود، اما باید دقت کنید که استفاده ی بیش از حد از این تصاویر باعث بی انگیزگی مخاطبان و همچنین حواس پرتی کاربران سایت میگردد.
شناخت دسته بندی نوع رنگ تصاویر برای استفاده در وب
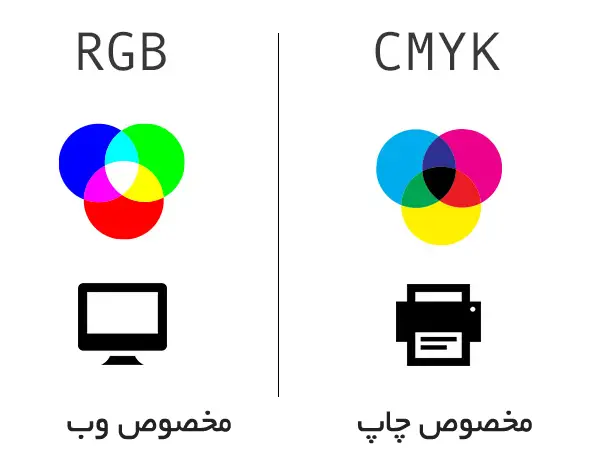
تصاویر از لحاظ نوع رنگ بندی “Mode” به دو دسته RGB و CMYK تقسیم بندی می شوند. در پایین برای هر کدام از این دو نوع توضیحاتی داده شده است:
رنگ بندی RGB (R: قرمز | G:سبز | B:آبی)
این نوع رنگ بندی تنها برای استفاده در دستگاه های الکترونیکی مانند کامپیوتر و موبایل استفاده می شود. اساس کار این نوع تصاویر ترکیب نور های قرمز، آبی و سبز برای ساخت رنگ های مورد استفاده در صفحه های نمایشی است.
توجه به این نکته که برای ساخت عکس های اینترنتی نقش بیتی، باید از نوع رنگ بندی RGB استفاده کنید بسیار ضروری است. همچنین در صورتی که تصویر شما از نوع CMYK می باشد باید ابتدا توسط نرم افزار هایی مانند فتوشاپ تغییر حالت داده شوند. حالت RGB علاوه بر درک ساختار مورد نظر مانیتور ها، باعث کاهش مناسب حجم تصاویر نیز میگردد.
رنگ بندی CMYK (C: فیروزه ای | M: سرخابی | Y: زرد | K: مشکی)
این نوع رنگ بندی بیشتر برای چاپ تصاویر استفاده می شود. به دلیل عدم کاربرد رنگ بندی CMYK در صفحه های وب از توضیح ساختار این نوع رنگ بندی صرف نظر میکنیم. فقط دقت به این نکته که برای تصاویر نقش بیتی مورد استفاده در سایت خود نباید از این نوع رنگ بندی استفاده کنید ضروری است.

شناخت دسته بندی شفافیت تصاویر برای استفاده در وب
منظور از شفافیت تصویر “Transparency” توانایی کدینگ های خاص برای حذف رنگ یا تصویر های پس زمینه (BackGround – BackColor) از عکس مورد نظر می باشد. از این رو شناخت دسته بندی های مرتبط با این نوع تصاویر نیز از اهمیت خاصی برخوردار می باشد.
در تصاویر نقش بیتی زمینه شفاف “Transparency Bitmap” به دلیل استفاده از کد های خاص برای پیدا کردن محل انتهایی تصاویر در کدینگ ها، معمولا حجم این تصاویر (با وجود کمتر بودن محتوای آنها) از سایر تصاویر بالاتر است.
تصاویر با پس زمینه های شفاف بیشتر برای نمایش آیکن ها، تصاویر روکش و… کاربرد دارد.
* در تصاویر نقش بیتی پس زمینه ی عکس به صورت کامل شفاف میگردد تا محتوای زیر آن دیده شود. در برخی از منابع گفته می شود که این تصاویر پس زمینه ای ندارند که از لحاظ فنی درست نمی باشد. البته ممکن است این اشتباه به عمد و برای درک کاربران گرافیکی تازه کار صورت گرفته باشد.
* تمام تصاویر برداری “Vector” و پسوند های جدید عکس ها (دارای کد های ساختار یافته مانند SVG) فاقد پس زمینه می باشند. به همین دلیل مشکل حجم تصاویر نقش بیتی شفاف را تا حدودی رفع کرده اند.

شناخت دسته بندی فرمت های تصاویر برای استفاده در وب
تمام موارد اشاره شده در بالا توسط کد های برنامه نویسی (کدینگ | کدِک یا قالب فایل) تحت فرمت های فایل اجرا می شوند. فرمت های تصاویر با رعایت ساختار های تصاویر و نوع ذخیره سازی اطلاعات تصاویر درون خود، قالب های جدیدی را برای بستر های مختلف مهیا می کنند.
استفاده از فرمت های مناسب، برای نگه داشتن بهینگی سایت های اینترنتی مهمترین مسئله ای می باشد که یک طراحی وب سایت باید آن را رعایت کند.
استفاده ی نادرست از یک تصویر با فرمت نامناسب می تواند رتبه ی یک سایت را در موتور های جستجوگر مانند گوگل به شدت کاهش دهد. به عنوان مثال استفاده از یک تصویر غیر بهینه با یک فرمت نامناسب میتواند به تنهایی جای 10 عکس را بگیرد.
از این رو که وجود عکس های با کیفیت و کم حجم برای سئو صفحه های داخلی سایت بسیار مهم و ضروری است، استفاده از فرمت های نا مناسب تا حد امکان باید زیر ذره بین قرار بگیرد. انتخاب بهترین فرمت عکس برای سایت نیاز به تحقیق زیاد و دقیق دارد. در زیر لیستی از مهمترین فرمت های تصاویر مورد استفاده در اینترنت که باید آنها را بشناسید آورده شده است:
- فرمت عکس JPEG : استفاده از عکس با فرمت Jpeg به عنوان بهترین گزینه برای نمایش یک تصویر معمولی و با کیفیت در وب سایت ها می باشد. فرمت JPEG با تمام مرورگر های قدیمی و جدید سازگار می باشد. حجم این تصاویر نیز به نسبت کارایی آنها کم است.
- فرمت عکس PNG : یکی از بهترین فرمت های تصویری برای نمایش عکس های بدون پس زمینه، فرمت PNG می باشد. فایل های PNG از لحاظ کارکرد و کیفیت، شبیه فایل های JPEG می باشند و با تمام مرورگر های قدیمی و جدید سازگار هستند. البته حجم این فایل های به نسبت از فایل های JPEG بیشتر می باشد.
- فرمت عکس GIF : فایل های عکس Gif برای نمایش فریم بندی شده تصاویر مورد استفاده قرار می گیرد. تصاویر GIF به دلیل ساختار خود برای ابعاد کوچک و تصاویر متحرک بسیار مناسب میباشند. این تصاویر در داخل خود از فرمت های سایر تصاویر پایه استفاده میکند و دارای حجم بالایی است.
- فرمت عکس SVG : یکی از پر سر و صداترین فرمت های جدید، عکس های SVG میباشد. فایل های SVG با استفاده از کدهای ساختار یافته که به داخل فایل HTML اضافه میکند تصاویر برداری و رنگی را طراحی میکند. با اضافه کردن کد های خاصی می توان این فایل ها را متحرک سازی کرد.
- فرمت عکس WebP : فایل های WebP با استفاده از یک کدک جدید که از روش های جدید ساخته شده است می باشد. این فایل ها برای کاهش حجم تصاویر Jpeg و Png روی کار آمده است. با این حال استفاده از این فایل های WebP به دلیل عدم سازگاری با بیشتر برنامه ها و مرورگر ها پیشنهاد نمی شود.
- استفاده از فایل Json برای نمایش تصویر : یکی دیگر از جدیدترین پیشرفت های دنیای وب ساخت فایل های بانک اطلاعاتی ساختار یافته به نام Json میباشد. از این فایل ها برای نگهداری اطلاعات استفاده میگردد. یکی از کاربرد های فایل Json نگهداری تصاویر ثابت یا متحرک می باشد.

* تا حد امکان از تصاویری با فرمت TIFF, TIF, BMP و فرمت های غیر متداول در صفحه های وب استفاده نکنید.
* استفاده از تصاویر ICO برای آیکن سایت ایرادی ندارد. اما به دلیل وجود فرمت های جایگزین در موارد دیگر بهینه نمی باشد.
* به دلیل ماهیت کد بودن فایل های SVG, JSON و WebP و احتمال وجود کد های مخرب یا نامربوط در داخل این فایل ها، از دانلود این تصاویر از منابع نامعتبر خودداری کنید.