سایت های کاهش حجم عکس بدون افت کیفیت

در پست آموزشی و معرفی سایت فشرده سازی تصاویر و کاهش حجم عکس بدون افت کیفیت میتوانید عکس های سایت خود را به سرعت بهینه سازی کنید.

پیشگفتار قبل از معرفی سایت های کاهش حجم عکس
در بسیاری از وب سایت ها روش کار این سایت و سرویس ها را فشرده سازی معرفی میکنند. در صورتی که فرایند کد و دیکد کردن فرمت های تصاویر (فشرده سازی) خود فرایندی زمان بر می باشد. در ادامه این صفحه روش کار سایت های کاهش حجم تصاویر برای شما توضیح داده شده است.
نکته : به دلیل استفاده کاربران طراح وب سایت از عنوان سایت فشرده سازی تصاویر ، پلاگین یاب نیز از این عنوان استفاده میکند.
نکته: کاهش حجم عکس توسط سایت های فشرده کننده تصاویر، کیفیت عکس ها را کاهش میدهند. اما به دلیل عدم تشخیص چشم انسان از افت کیفیت تصاویر، در صفحه نمایش های مرسوم کاربران، از عنوان های “کاهش حجم عکس بدون افت کیفیت” استفاده می شود. ما نیز به دلیل مرسوم بودن این جمله، از این عناوین استفاده میکند.
برای دانستن این که چگونه میتوان یک تصویر با حجم بسیار پایین تر ولی با همان کیفیت داشت نیاز به دانش بسیار زیادی در رابطه با فرمت های عکس می باشد. صرف زمان برای بدست آوردن این اطلاعات به هیچ عنوان برای یک طراح وب سایت ضروری نمی باشد.
ممکن است سایت شما به چند نوع فرمت تصویر نیاز داشته باشد. پیشنهاد می شود برای دانستن این موضوع که چه نوع فرمت های عکسی را در سایت خود استفاده کنید از پست زیر کمک بگیرید :
آموزش انتخاب بهترین فرمت عکس برای سایت
عدم نیاز به تمام سایت کاهش حجم عکس
این صفحه دارای اطلاعاتی درباره سایت های کاهش دهنده حجم تصاویر می باشند. علت معرفی این تعداد سایت فشرده کنند تصویر این است که ممکن است برخی از پسوند های مورد استفاده توسط شما در تمام این سایت ها نباشد.
شما به تمام این سایت ها نیازی ندارید. در صورت پیدا کردن یک سایت مناسب، از مراجعه به سایت های دیگر خودداری کنید. تمام سایت های اشاره شده در این صفحه دارای امکانات خوبی هستند.
یکی از مهمترین مسائل در زمینه بهینه سازی وب سایت های اینترنتی، کاهش حجم صفحه های تولید شده می باشد. یکی از مهمترین دلایل بالا رفتن حجم صفحه های وب سایت ها، استفاده از تصاویر با حجم بالا می باشد. این تصاویر معمولا به صورت دانلودی از سایت های دیگر می باشد.
معمولا سایت های کاهش حجم عکس بدون افت کیفیت و فشرده سازهای تصویر از موارد زیر برای این کار استفاده میکنند:
متا دیتاها های قابل حذف توسط سایت فشرده کننده تصاویر
هر تصویر علاوه بر اطلاعات درون خود دارای متا دیتاهایی می باشد که برای عملکرد های خاصی تعریف می شوند و در زمان نمایش تصویر هیچ اثری از آنها نمی باشد. از مهمترین متا دیتا های تصاویر می توان به آدرس فیزیکی محلی که عکس در آنجا گرفته شده است(معمولا ادرس GPS)، نوع دستگاهی که عکس با آن گرفته شده است، حق کپی رایت، زمان گرفته شدن عکس و… می باشد.
استفاده سایت های کاهش حجم عکس از عمق رنگ
همچنین عکس ها دارای عمق رنگ هایی برای نمایش هستند. هر چه لایه ها و عمق رنگ یک عکس بالاتر باشد، حجم عکس نیز بالاتر می رود. معمولا عمق رنگ بالای 32 از دید چشم انسان با عمق های بالاتر رنگ تفاوتی ندارد. البته هرچه ابعاد صفحه نمایش بزرگتر باشد این مسئله پر رنگ تر می شود.
نقش رزولیشن و ابعاد تصاویر در کاهش حجم عکس توسط سایت های فشرده کننده تصویر
از دیگر ویژگی هایی که سایت های کاهش دهنده حجم عکس از آن می توانند استفاده کنند رزولیشن و ابعاد طول و عرض تصویر می باشد. برخی از سایت های فشرده کنند عکس با ادیتور های خود به کاربران اجازه تغییر ابعاد و رزولیشن تصویر را می دهند.
نکته : موارد زیاد دیگری نیز وجود دارد که در کاهش حجم عکس ها تاثیر دارند. به دلیل ماهیت معرفی سایت های کاهش حجم عکس در این صفحه از اشاره به آنها خوداری میکنیم.
اهمیت و کارکرد سایت های فشرده کننده تصاویر و کاهش دهنده حجم عکس
تمام سایت های معرفی شده در این صفحه دارای قدرت بالایی در زمینه فشرده سازی عکس ها هستند. اما برخی از این وب سایت های کم کننده حجم تصویر دارای امکاناتی از جمله تغییر ابعاد عکس، تغییر فرمت عکس (پسوند)، امکان تغییر و نمایش میزان افت کیفیت و… هستند.
اشاره به این نکته که برای معرفی این سایت ها از هیچ ترتیبی استفاده نشده است ضروری می باشد. تمام این سایت ها قدرت زیادی برای فشرده سازی دارند. با این حال توصیه سایت پلاگین یاب استفاده از سایت های زیر می باشد:
- استفاده از سرویس های آنلاین Media4x برای فشرده سازی فایل های تصویر SVG
- استفاده از سایت Ezgif برای کاهش حجم فایل های متحرک گیف “GIF”
- استفاده از سایت Squoosh برای کاهش حجم فایل های تصویر JPEG | PNG | WebP
کاهش حجم عکس توسط سرویس های آنلاین Media4x
یکی از برترین راه های کاهش حجم عکس آنلاین، استفاده از خدمات زیر مجموعه Media4x می باشد. این شرکت برای هر پسوند تحت پوشش خود یک سایت مجزا را راه اندازی کرده است.
میزان فشرده سازی در سرویس های آنلاین Media4x به صورت بهترین حالت تنظیم شده است. برای بهره برداری از هر کدام از این خدمات می توانید از سایت های مشخص شده در پایین استفاده کنید:
- کاهش حجم عکس های JPEG : برای کاهش حجم عکس های JPEG از سایت compressjpeg.com استفاده کنید.
- کاهش حجم عکس های PNG : برای کاهش حجم عکس های PNG از سایت compresspng.com استفاده کنید.
- کاهش حجم عکس های SVG : برای کاهش حجم عکس های SVG از سایت svgoptimizer.com استفاده کنید.
- کاهش حجم عکس های GIF : برای کاهش حجم عکس های Gif از سایت gifcompressor.com استفاده کنید.
نکته : سرویس آنلاین Media4x دارای امکانات زیاد دیگری از جمله سایت های فشرده کننده فایل های دیگر و همچنین سایت های تبدیل پسوند های مختلف به یکدیگر است. به دلیل عدم ارتباط این سرویس ها با موضوع این صفحه از اشاره به آنها خوداری کرده ایم.
مزایای سرویس های آنلاین Media4x برای فشرده سازی آنلاین تصاویر:
- امکان فشرده سازی آنلاین 20 تصویر به صورت همزمان
- پشتیبانی از پسوند های محبوب SVG و GIF
- امکان فشرده سازی تصاویر تا حجم 50 مگابایت
- امکان دانلود تمام تصاویر فشرده شده در قالب یک فایل Zip
- قابلیت کشیدن و رها کردن (Drag And Drop)
معایب سرویس های آنلاین Media4x برای فشرده سازی آنلاین تصاویر:
- عدم تجمیع تمام پسوند ها در یک سایت
- عدم توانایی در تغییر میزان فشرده سازی توسط کاربر
- اضافه کردن متن min- به انتهای نام فایل ها
روش کار سایت های فشرده کننده تصاویر زیر مجموعه سرویس آنلاین Media4x:
ابتدا بسته به نوع فرمت فایلی که قصد کاهش حجم عکس آنلاین آن را دارید، یکی از لینک های معرفی شده در بالا را انتخاب کنید. البته با ورود به هر کدام از این سایت ها میتوانید بروی لینک های سایر خدمات سرویس Media4x کلیک کنید.
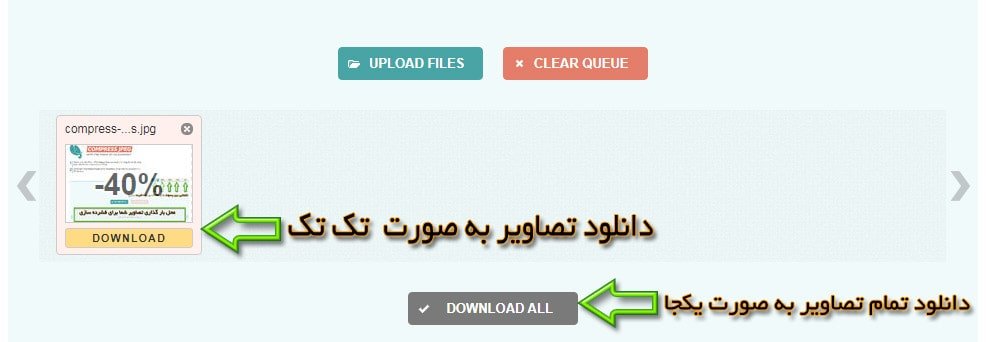
بعد از ورود به این سایت ها میتوانید از وسط صفحه اصلی سایت اقدام به بارگذاری تصاویر خود کنید. برای این کار از راه انتخاب دستی توسط دکمه Upload Files و یا عمل کشیدن و رها کردن فایل های خود در قسمت مشخص شده اقدام کنید.
از عکس زیر برای درک بهتر این کار کمک بگیرید :

بعد از بارگذاری عکس های خود میتوانید فایل های خود را دانلود کنید. اگر قصد دانلود فایل ها را به صورت تکی دارید می توانید از دکمه DOWNLOAD زیر هر عکس استفاده کنید. برای نمایش عکس های فشرده شده بروی خود تصویر کلیک کنید.
اگر تعداد بیشتر از یک تصویر را برای فشرده سازی آپلود کرده باشید می توانید از دکمه DOWNLOAD ALL برای دریافت تمام تصاویر در قالب یک فایل Zip استفاده کنید. برای درک بهتر از عکس زیر کمک بگیرید:

کاهش حجم عکس بدون افت کیفیت توسط سایت Squoosh
یکی از اولین گزینه ها برای استفاده، کاهش حجم عکس توسط سایت Squoosh می باشد. Squoosh که به صورت اختصاصی توسط لابراتور گوگل کروم ساخته شده است، به صورت کاملا رایگان و سورس باز (Open Source) برای استفاده منتشر شده است.
برای رفتن به سایت Squoosh اینجا کلیک کنید.
از ویژگی های بارز سایت Squoosh می توان به موارد زیر اشاره کرد:
- قابلیت کشیدن و رها کردن (Drag And Drop) در وسط تصویر و یا انتخاب دستی
- دارای سیستم آفلاین برای زمان هایی که ارتباط با اینترنت قطع است
- دارای ادیتور برای تنظیم میزان کاهش حجم تصویر
- نمایش قبل و بعد از کاهش حجم عکس توسط Squoosh
- امکان تبدیل فرمت های تصاویر به یکدیگر (AVIF | PNG | JPEG | WebP)
از اصلی ترین معایب سایت Squoosh می توان به موارد زیر اشاره کرد:
- عدم فشرده سازی پسوند های محبوب جدید
- عدم فشرده سازی عکس های متحرک GIF

آموزش کاهش حجم عکس آنلاین با استفاده از سایت Squoosh
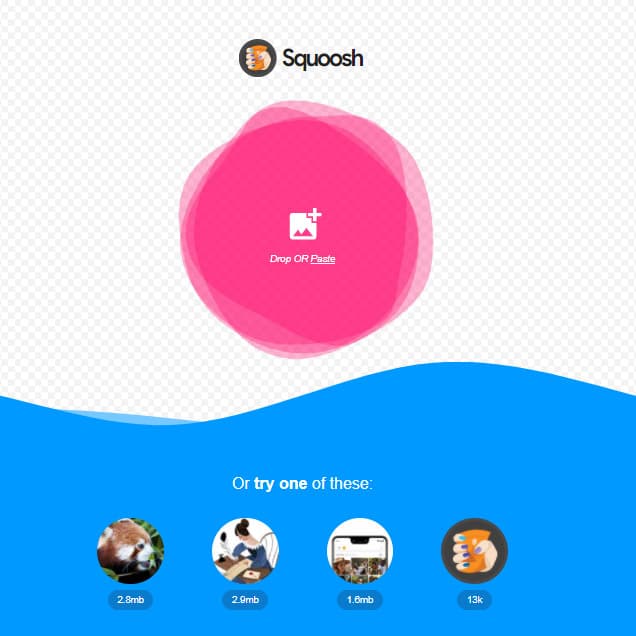
ابتدا وارد صفحه اصلی سایت Squoosh شوید. پس از ورود به این سایت با تصویر زیر روبرو می شوید:

سپس می توانید عکس مورد نظر خود را با عمل کشیدن و رها کردن به داخل صفحه اصلی سایت Squoosh بیاندازید و یا روی لینک + در وسط این سایت کلیک و سپس عکس مورد نظر خود را از کامپیوتر خود انتخاب کنید.
با آپلود کامل عکس شما، ادیتور سایت Squoosh برای شما باز میگردد. در این صفحه شما میتوانید فرمت های مختلف عکس را برای سایت خود انتخاب کنید یا با تغییر اندازه و کیفیت عکس، میزان کاهش حجم عکس آنلاین خود را همراه با پیش نمایشی به صورت زنده مشاهده کنید.

همانگونه که در تصویر بالا مشاهده می کنید حجم عکسی که ما استفاده کرده ایم از 220 کیلوبایت به 50 کیلوبایت کاهش یافته است. برای این کار شما در سمت راست و ساید بار این سایت فشرده کننده تصویر، میتوانید میزان کیفیت عکس، رنگ بندی، ابعاد و… را تغییر دهید.
همچنین با کلیک بروی دکمه Advanced Setting می توانید تنظیمات بیشتری را بروی عکس خود اعمال کنید. تغییر فرمت تصاویر نیز از داخل همین ساید بار برای شما امکان پذیر است.
در وسط ادیتور سایت کاهش دهنده حجم عکس squoosh.app میتوانید پیش نمایش عکس خود را قبل و بعد از عمل فشرده سازی ببینید.
پس از انجام کامل تنظیمات می توانید روی آیکن دانلود در گوشه سمت راست و پایین این صفحه، عکس کم حجم شده خود را دانلود کنید.
کاهش حجم آنلاین عکس بدون افت کیفیت توسط سایت compressnow
سایت کاهش دهنده آنلاین Compressnow نیز یکی از برترین سایت های فشرده کننده تصاویر می باشد. این سایت نیز مانند سایت های دیگر دارای امکاناتی برای بهینه سازی عکس های شما دارد.
برای ورود به سایت Compressnow اینجا کلیک کنید
از مهمترین مزایای سایت Compressnow می توانی به موارد زیر اشاره کرد:
- امکان فشرده سازی 10 تصویر به صورت همزمان
- امکان دریافت تمام تصاویر در قالب یک فایل Zip
- عدم ذخیره تصاویر شما در سرور و حذف عکس ها بعد از 30 دقیقه (به گفته سازنده سایت)
- امکان بارگذاری تصاویر از روش کشیدن و رها کردن
- پشتیبانی از پسوند Gif
سایت Compressnow دارای معایبی نیز می باشد که در پایین لیست شده است:
- تغییر نام فایل اصلی با اضافه کردن واژه Compressed به انتهای نام فایل
- عدم امکان بارگذاری فایل ها با حجم بیشتر از 9 مگابایت
- عدم پشتیبانی از پسوند های جدید
آموزش استفاده از سایت فشرده کننده عکس آنلاین Compressnow.com :
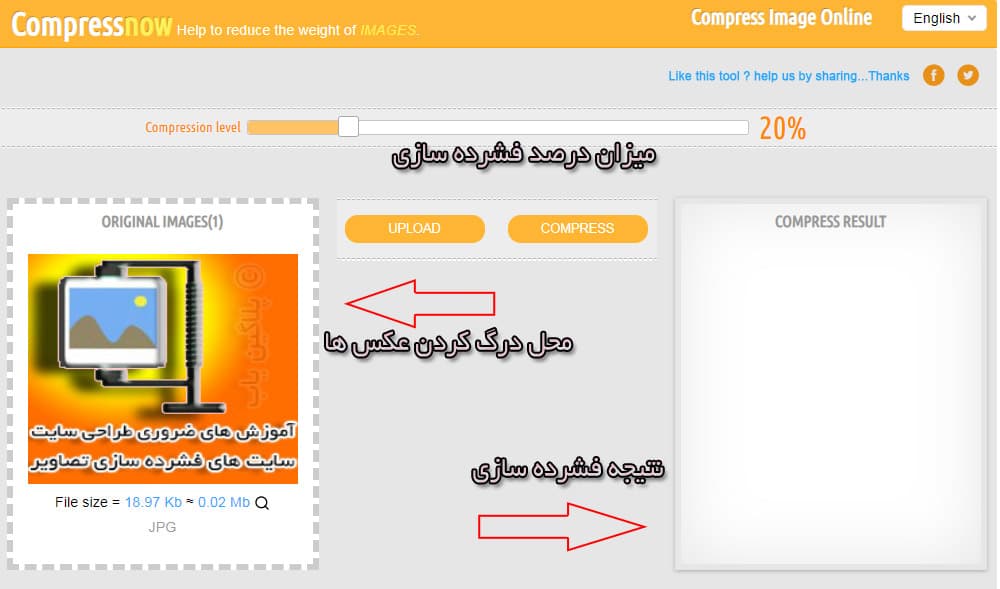
ابتدا وارد صفحه اصلی سایت Compressnow شوید. شما به 2 روش کشیدن و رها کردن در قسمت سمت چپ سایت یا انتخاب عکس ها از کامپیوتر با کلیک بر روی دکمه Uploads می توانید تصاویر خود را بروی سرور این سایت بارگذاری کنید.
از قسمت بالایی سایت و نوار Compression Level میزان فشرده سازی را که مد نظر دارید را وارد کنید. هر چه این عدد بالاتر باشد میزان فشرده سازی نیز بالاتر و حجم عکس پایین تر می آید. البته کیفیت تصویر نیز با بالا رفتن درصد فشرده سازی کاهش بیشتری خواهد داشت.
نکته : در صورتی که در یک درصد خاص مثلا 10 درصد، دیگر امکان فشرده سازی نباشد، سایت اجازه فشرده سازی به شما را نمی دهد. در این صورت بهتر است از فشرده سازی آن تصویر صرف نظر کنید یا میتوانید میزان فشرده سازی تصاویر را بالا ببرید.
نکته : ممکن است برای برخی از کاربران سوال پیش بیاید چه میزان فشرده سازی برای تصاویر مناسب است؟ جواب این سوال بسته به نوع تصاویر و محل کاربرد آنها متفاوت است. همچنین میزان داده های غیر ضروری در عکس نیز بروی این عدد تاثیر گذار است. با این حال توصیه ما به شما فشرده سازی بین 30 تا 70 درصد می باشد.
بعد از مراحل بالا روی دکمه Compress کلیک کنید و پس از اتمام عملیات توسط سرور سایت Compressnow با کلیک روی دکمه Download از قسمت ساید بار سمت راست عکس های خود را دانلود کنید.

کاهش حجم آنلاین تصاویر SVG توسط سایت Svgminify
به صورت کلی فایل های عکس SVG به دلیل ساختار و کد بدون محتوا دارای حجم های بسیار پایین تر از سایر عکس ها می باشند. با این حال همین فایل ها نیز دارای اطلاعات و کد هایی خاص درون خود هستند که باعث افزایش حجم فایل SVG میشود.
یکی از بهترین سایت های کاهش حجم آنلاین تصاویر Svg، سایت کاهش حجم آنلاین Svgminify می باشد. این سایت بر خلاف بیشتر سایت های مشابه برای پسوند SVG، به صورت کاملا رایگان فعالیت می کند.
برای ورود به سایت Svgminify.com اینجا کلیک کنید.
سایت Svgminify فشرده سازی را از طریق حذف کد های غیر ضروری اضافه شده توسط برنامه های برداری مانند Adobe Illustrator یا Inkscape انجام میدهد.
آموزش نحوه فشرده سازی تصاویر SVG توسط سایت Svgminify :
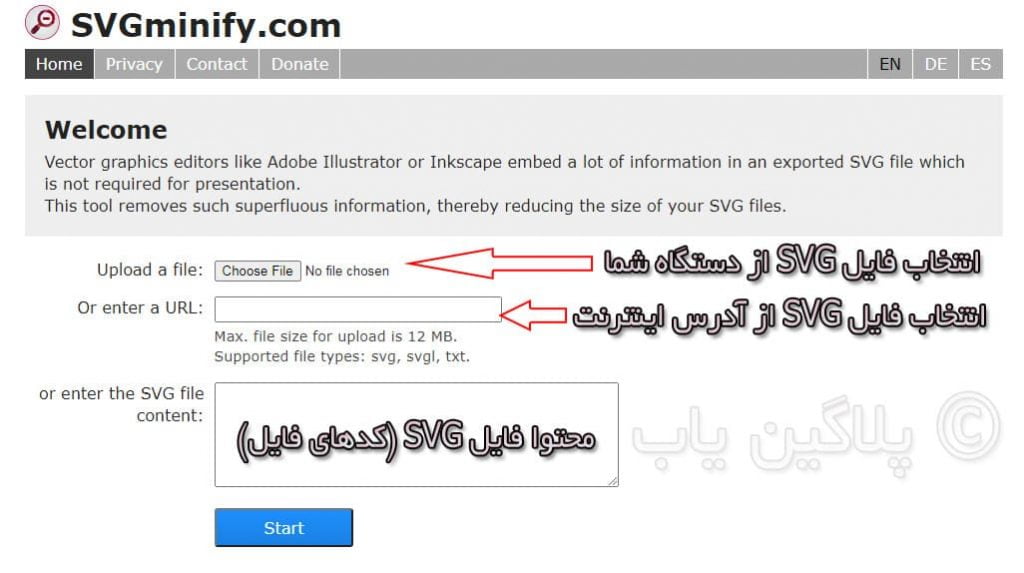
ابتدا وارد صفحه اصلی سایت شوید. در این صفحه 3 روش برای بارگذاری تصاویر SVG خود برای فشرده سازی وجود دارد. همانند تصویر زیر شما میتوانید فایل مورد نظر خود را با کلیک بر روی دکمه Choose File انتخاب کنید. همچنین اگر عکس مورد نظر شما در اینترنت می باشد، میتوانید آدرس آن را در قسمت Or enter a URL وارد کنید.
روش سوم نیز این مورد می باشد که شما کد های داخل فایل SVG را به صورت مستقیم در قسمت or enter the SVG file content این سایت کپی کنید. بعد از وارد کردن فایل SVG توسط هر کدام از روش های بالا روی دکمه Start کلیک کنید.
نکته : تنها یکی از روش های گفته شده در بالا برای آپلود تصویر شما در سایت کفایت میکند.

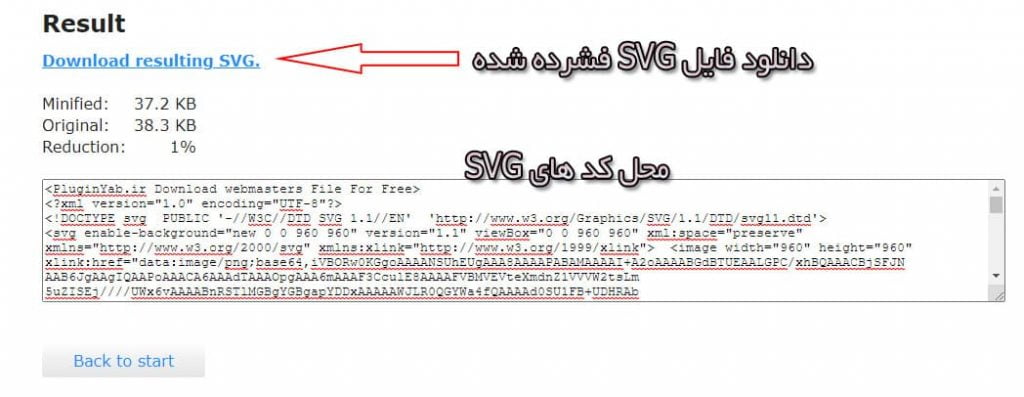
بعد از شروع عملیات، پاپ آپی با عنوان Processing برای شما به نمایش در خواهد آمد. پس از سپری شدن عملیات فشرده سازی تصویر زیر برای شما نمایان میگردد. همانطور که میبینید تصویر مورد نظر ما حدود 1 کیلوبایت کاهش حجم داشته است.
برای دانلود فایل خود روی لینک Download resulting SVG کلیک کنید. همچنین می توانید کد های فایل SVG را از کادر مشخص شده در تصویر پایین کپی کنید.

ویرایش و کاهش حجم آنلاین عکس ها توسط سرویس Ezgif
ezgif به عنوان یکی از قدرتمند ترین و قدیمی ترین سایت های فشرده کننده و ویرایش فایل های عکس متحرک Gif می باشد. همانطور که از نام این سایت مشخص است، در ابتدا با هدف کاهش حجم عکس های متحرک “gif” به صورت آنلاین کار خود را آغاز کرد.
اما به مرور زمان تعداد زیادی از فرمت های عکس متداول را برای فشرده سازی به سرویس های خود اضافه کرد. همچنین علاوه بر فرمت های عکس، فرمت های رایج دیگر که مورد استفاده طراحان می باشد را نیز به سایت خود اضافه کردند.
برای ورود به سایت ezgif اینجا کلیک کنید
سایت ezgif دارای تعداد بیشماری امکانات می باشد. با این حال در پایین به تعدادی از مهمترین ویژگی های این سروریس آنلاین اشاره شده است :
- قابلیت پذیرش تعداد زیادی پسوند (Gif | Jpeg | SVG | WebP | AVIF | PNG | Mp4 | HEIC و ….)
- قابلیت تبدیل پسوند ها به یکدیگر
- ویرایش گر فایل های Gif
- برش فیلم های Mp4
- ویرایش ابعاد تصاویر
- درای قابلیت افکت دهی به تصاویر
- تبدیل ویدئو به فایل Gif
- مشاهده پیش نمایش فایل ها بعد از تغییر
- قابلیت ویرایش و فشرده سازی تصاویر و فایل ها با حجم 35 مگابایت
- و….
البته سایت ezgif دارای ایراد هایی نیز می باشد که به آنها اشاره می کنیم:
- ظاهر ساده، قدیمی و غیر کاربر پسند
- سردرگم کننده بودن ویژگی ها
- عدم پشتیبانی از درگ اند دراپ
آموزش استفاده از سایت کم کننده حجم عکس آنلاین Ezgif :
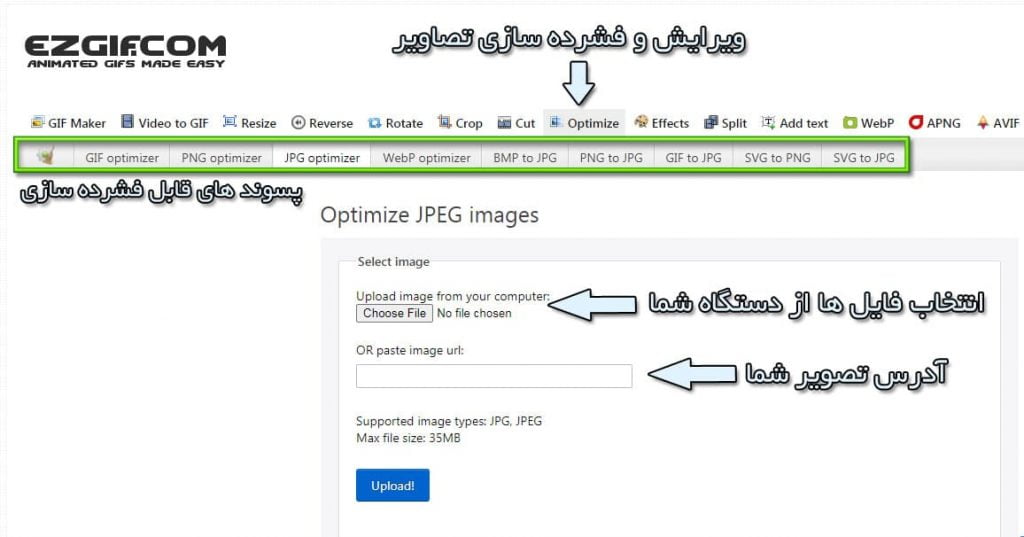
ابتدا وارد سایت Ezgif شود. در نوار بالایی این سایت روی دکمه Optimize کلیک کنید. با این گزینه شما به محل آپلود تصاویر وارد می شوید. توسط راهنمایی عکس پایین میتوانید به صورت وارد کردن آدرس اینترنتی تصویر یا آپلود مستقیم آن از کامپیوتر خود اقدام کنید.
در مرحله بعد با کلیک بر روی دکمه !Upload به ویرایش گر سایت وارد شوید. در این ویرایش گر تمام کارهای فشرده سازی و ویرایشی ممکن وجود دارد.

شما حتی میتوانید به سایت ezgif بگویید که چه حجمی از عکس را میخواهید داشته باشید. با به صورت همزمان به پسوند های قابل تبدیل، فرمت عکس را تغییر دهید.
پس از انجام مراحل بالا رو دکمه Optimize image کلیک کنید تا عکس برای شما فشرده سازی شود. پس از نمایش عکس فشرده شده می توانید با کلیک راست روی آن گزینه Save image را انتخاب کنید.

ویرایش و کاهش حجم آنلاین تصویر توسط سرویس Compress-or-Die
یکی دیگر از سایت های نمونه برای انجام فشرده سازی تصاویر، سایت Compress-or-Die.com می باشد. معنی واژه نام این سایت “فشرده کن یا بمیر” است که نشان از تضمین برنامه نویسان این اسکریپت از این سایت را دارد.
این سایت علاوه بر ویژگی فشرده کنندی خود، دارای امکانی برای آنالیز تصاویر شما را نیز دارد. البته بیشتر اطلاعات این آنالیزگر مورد نیاز نیست و همچنین از طریق سیستم شما نیز قابل استخراج است.
برای ورود به سایت compress-or-die اینجا کلیک کنید
سایت Compress-or-Die دارای مزایای زیر است:
- پشتیبانی از پسوند های محبوب وب مستران
- آنالیز گر تصاویر
معایب Compress-or-Die دارای مزایای زیر است:
- عدم فشرده سازی همزمان چند فایل
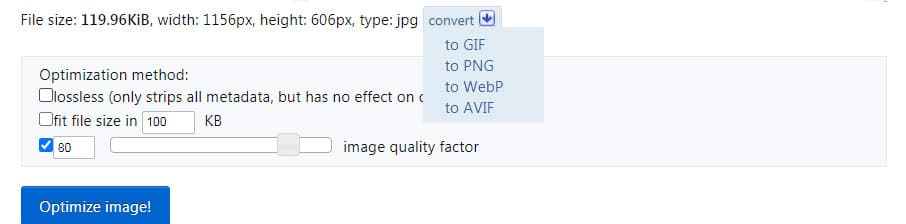
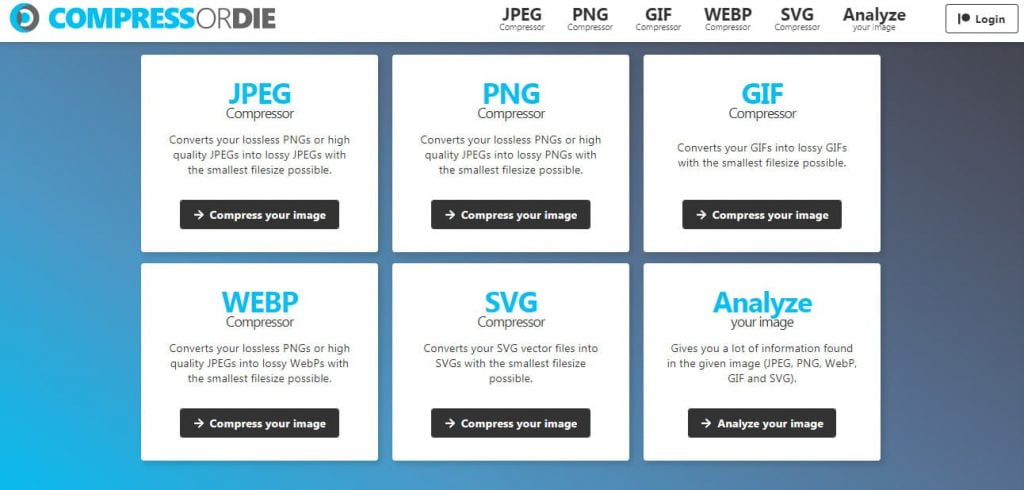
آموزش فشرده سازی آنلاین عکس ها توسط سایت Compress or Die :
برای کاهش حجم عکس خود توسط این سرویس ابتدا وارد صفحه اصلی این سایت شود. در این صفحه شما با 5 پسوند محبوب دنیای وب برای فشرده سازی روبرو می شوید. همچنین یک گزینه برای آنالیز تصاویر شما نیز وجود دارد. روی دکمه ی مورد نظر خود کلیک کنید.

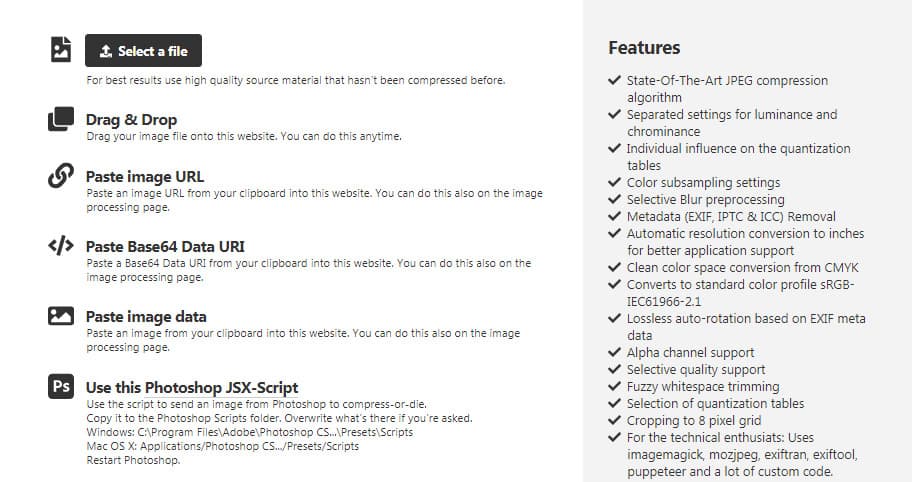
در مرحله بعدی سایت از شما میخواهد که عکس خود را روی سرو آپلود کنید. برای این کار از دکمه Upload و یا عمل درگ اند دراپ کمک بگیرید. بعد از این کار پاپ آپی با عنوان Processing برای شما نمایش داده خواهد شد.

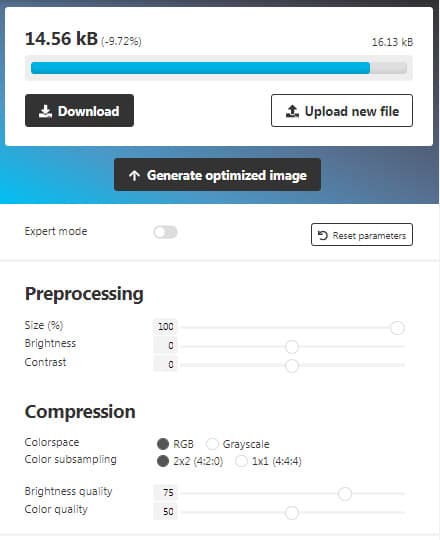
در مرحله پایانی شما میتوانید اطلاعاتی از قبیل حجم عکس قبل و بعد از فشرده سازی را مشاهده کنید. در این صفحه شما میتوانید میزان فشرده سازی را تغییر دهید و با کلیک بر روی دکمه Generate optimize image دوباره فشرده سازی را انجام دهید.
همچنین با کلیک بر روی دکمه Download فایل خود را دریافت و یا با کلیک بر روی دکمه Upload new file فشرده سازی را بر روی تصویر دیگری انجام دهید.

سایت Compressor.io برای کاهش حجم آنلاین عکس ها
یکی از سایت های جدید برای کاهش حجم عکس به صورت آنلاین، سایت compressor.io می باشد. این سایت با پشتیبانی از پسوند های JPEG | SVG | PNG | GIF کار را برای کاربران طراج اینترنتی آسان کرده است.
برای ورود به سایت compressor.io روی این لینک کلیک کنید.
با اضافه کردن عکس خود به این سایت می توانید به صورت پیش فرض بهترین مقادیر فشرده سازی را (از دید طراحان این سایت) انجام دهید. هیچ عکسی در سرور های این سایت ذخیره نمی شود (به گفته سازندگان سایت)
یکی از مزایای مهم این سایت قابلیت ارتباط با فضاهای ذخیره سازی آنلاین مانند گوگل درایو (Google Drive) و دراپ باکس (Drop Box) می باشد. همچنین شما میتوانید مشخص کنید تصاویر تنها اطلاعات غیر ضروری را حذف کند (Loseless) یا به روش فشرده سازی عمق رنگ عکس (Lossy) عمل کند.
این سایت در نسخه رایگان خود دارای محدودیت های زیر می باشد:
- بارگذاری نهایت تا حجم 10 مگابایت (این مورد زیاد اهمیت ندارد)
- امکان فشرده سازی تنها 50 عکس در روز (امکان دور زدن این مورد با حذف کوکی و تغییر ip)
- امکان تغییر میزان کیفیت تصویر

معرفی سایت های دیگر برای کاهش حجم آنلاین عکس
در این مطلب آموزشی با مهمترین و قدرتمند ترین سایت های فشرده سازی و کاهش دهنده حجم عکس آنلاین آشنا شده اید. اگر متوجه شده باشید روند کاری دریافت و فشرده سازی تمام این سایت ها مانند یکدیگر می باشد.
تفاوت میان این سایت ها معمولا به نوع فرمت های عکس مورد پشتیبانی آنها و امکان میزان ویرایش تصاویر در این سایت ها می باشد.
تعدادی دیگر از سایت های فشرده سازی تصاویر نیز که قدرت بالایی دارند نیز وجود دارد که به علت عدم نیاز به آنها و همچنین عملکرده های تکراری درباره آنها صحبت نکرده ایم.
همچنین شما برای پسوند های مورد نیاز خود تنها یکبار به دنبال سایتی که با آن راحتتر کار میکنید بگردید. به مرور زمان متوجه این که کدام سایت برای شما از بقیه سایت ها بهتر می باشد، می شوید.
اگر شما نیز تجربه ای از سایت های فشرده کننده تصاویر دارید یا قصد دارید که ما بعد از بررسی به ایست این صفحه اضافه کنیم در دیدگاه ها اعلام کنید.