ویرایش و اضافه کردن تکه کد های وردپرسی

یکی از ضروری ترین موارد برای یادگیری، نحوه ویرایش و اضافه کردن تکه کد های وردپرسی می باشد. مهمترین فایلی که برای ویرایش استفاده میشود فایل Function.php قالب ها می باشد.


این صفحه دارای اطلاعات زیادی درباره نحوه ویرایش و ساختار فایل های قالب های وردپرس می باشد. مطالعه کامل پست ویرایش و اضافه کردن تکه کد های وردپرسی معمولا برای همه مناسب نمی باشد و ممکن است از حوصله شما خارج باشد.
توصیه ما به شما مطالعه کامل صفحه “ویرایش و اضافه کردن تکه کد های وردپرسی” می باشد. با این حال اگر قصد دارید از مطالعه موارد غیر عملی عبور کنید روی لینک زیر کلیک کنید تا به قسمت آموزش عملی بروید:
برو به آموزش ویرایش و اضافه کردن تکه کد به فایل های قالب
در برخی از موارد مانند ویرایش و اضافه کردن تکه کد های وردپرسی، نیاز به ویرایش فایل های داخل قالب می باشد. برای ویرایش این فایل ها نیاز به داشتن اطلاعاتی از این فایل ها می باشد. همچنین در این صفحه با مواردی مانند احتیاط های لازم در هنگام ویرایش این فایل ها، نحوه پشتیبان گیری و… آشنا می شوید.
نکته : در بیشتر موارد آموزشی در این صفحه، منظور از فایل های قالب وردپرس همان فایل های مرسوم مانند Function.php می باشد. معمولا ویرایش این فایل ها از داخل پیشخوان وردپرس انجام می شود. بیشتر کاربران تازه کار وردپرس از فایل بودن این کد ها بی اطلاع هستند. در ادامه این صفحه با این موضوع کاملا آشنا می شوید.
نکته: علاوه بر ویرایش قالب ها در وب سایت، فایل های افزونه های وردپرس را نیز می توان ویرایش کرد. این مورد تماما توسط ناشران افزونه ها آموزش داده می شود. البته راهنمایی های این صفحه در مورد فایل های افزونه ها نیز صدق میکند.
به صورت کلی ویرایش و اضافه کردن تکه کد های وردپرسی در صورتی که با آنها آشنایی داشته باشید یا طبق راهنمایی های سایتی که تکه کدهای وردپرس را ارائه داده است جلو بروید برای وب سایت شما هیچ اتفاقی رخ نمیدهد.
با این حال اشاره به مواردی نادر که ممکن است در هنگام ویرایش این فایل ها رخ دهد ضروری است. در پایین به تعدادی از این خطاها در هنگام ویرایش و اضافه کردن کد به فایل های قالب وردپرس اشاره شده است:
- از دسترس خارج شدن وب سایت با ویرایش و اضافه کردن تکه کد های وردپرسی: برای برطرف کردن این مورد با آموزش های این صفحه، کاملا راهنمایی شده است.
- خرابی فایل های سایت بعد از ویرایش و اضافه کردن تکه کد های وردپرسی: این مورد ممکن است سایت شما را نه تنها از دسترس خارج کرده بلکه به سایت شما آسیب بزند. برای برطرف کردن این مورد معمولا باید از فایل های پشتیبان سایت “Backup” کمک بگیرید.
- خراب شدن بانک اطلاعاتی وب سایت پس از ویرایش و اضافه کردن تکه کد های وردپرسی: این مورد نیز معمولا با بازگردانی فایل های بانک اطلاعاتی توسط فایل های پشتیبان “Backup” برطرف می شود.
- حجیم شدن بانک اطلاعاتی: معمولا این مورد با اضافه شدن متا دیتاهای بی شمار یا غیر اصولی به وب سایت اتفاق می افتد.
با توجه با مطالب گفته شده در بالا معمولا برای جلوگیری از خراب شدن وب سایت های وردپرسی هنگام اضافه کردن یا ویرایش کد های پوسته از موارد زیر استفاده می شود:
- پشتیبان گیری (Backup) قبل از اضافه کردن کد به فایل قالب : یکی از مطمئن ترین روش ها، پشتیبان گیری از فایل ها یا بانک اطلاعاتی وب سایت قبل از اضافه کردن یا ویرایش فایل های قالب وردپرس می باشد. برای این کار از افزونه های پشتیبان گیری وردپرس و یا از داخل کنترل پنل هاست یا سرور سایت استفاده می شود.
- کپی کردن فایل مورد ویرایش : در این روش فایلی که قصد ویرایش آن را داریم را کپی میکنیم. برای این کار باید از داخل کنترل پنل هاست و یا برنامه های دسترسی با Ftp استفاده کنیم. این مورد توسط توسعه دهندگان وردپرس پیشنهاد می شود.
- کپی کردن تمام کد ها قبل از ویرایش آنها: برای این کار می توانید قبل از ویرایش کد های قالب ها، آنها را کپی و در داخل یک فایل متنی در کامپیوتر خود نگهداری کنید تا در هنگام خرابی وب سایت از آنها استفاده کرده و جایگزین کد های خراب فعلی کنید. این روش توسط پلاگین یاب نیز توصیه می شود.
- حذف کد های اضافه شده یا تغییرات انجام شده: در صورتی که وب سایت شما از دسترس خارج شده باشد و به پیشخوان وردپرس دسترسی نداشته باشید می توانید از کنترل پنل هاست برای این روش استفاده کنید. در این روش شما تمام تغیراتی را که داده اید را به صورت دستی به حالت قبلی بر میگردانید.
- استفاده از چایلد تم “Child Theme” قبل از ویرایش قالب توسط تکه کد ها: در این روش از یک پوسته فرزند استفاده می شود. به این صورت که تمام موارد ویرایش شده در پوسته وردپرس والد خود هیچ تاثیری ندارد و تنها در یک پوسته مشابه و وابسطه که به نام چایلد تم یا همان پوسته فرزند “Child Theme” انجام میگیرد.
نکته : استفاده از چایلد تم به دلیل پیچیدگی و امکان عدم کارکرد صحیح، در وب سایت ها زیاد توصیه نمی شود.
حذف ویرایش ها و کد های اضافه شده بعد از بروزرسانی قالب های وردپرس
یکی از مهمترین مواردی که در ویرایش و یا اضافه کردن کد های وردپرس به قالب باید به آن توجه کنید این است که ممکن است در هنگام به روزرسانی قالب وردپرس تمام تغییرات شما نیز حذف گردد و به حالت پیشفرض سازنده آن تبدیل شود.
این اتفاق به این دلیل رخ میدهد که در هنگام بروزرسانی قالب ممکن است تعدادی از فایل های قالب نیز به صورت کامل حذف و دوباره بارگذاری شود. در این هنگام تمام کد های ایجاد شده توسط شما نیز حذف میگردد.
برای پیشگیری از حذف کد های شما هنگام بروزرسانی قالب می توانید از روش های پایین که در بخش قبلی نیز به آنها اشاره شد استفاده کنید:
- کپی کردن کد های اضافه شده به فایل ها : این مورد در صورتی که تغییرات و یا کد های اضافه شده ی شما کم می باشد بسیار کار آمد می باشد. پس از بروز رسانی در صورتی که کد های شما حذف گردیده، می توانید دوباره آنها را اضافه کنید.
- استفاده از چایلد تم “Child Theme” : در صورتی که تغییرات شما در قالب های وب سایت بسیار زیاد می باشد اصولی ترین روش استفاده از پوسته فرزند در کنار پوسته اصلی وب سایت وردپرسی می باشد.
- ساخت افزونه های وردپرسی: در صورت آشنایی با نحوه ساخت پلاگین های وردپرسی میتوان کد های خود را در قالب یک پلاگین به سایت اضافه کرد.
نکته: استفاده از پوسته فرزند “Child Theme” برای برخی از قالب ها ممکن نمی باشد.
آموزش عملی ویرایش و اضافه کردن تکه کد های وردپرسی از داخل پیشخوان
سریع ترین و روش برای ویرایش و اضافه کردن تکه کد های وردپرسی به داخل یک فایل در وب سایت، استفاده از پیشخوان وردپرس می باشد. در این روش اگر یک کد را به اشتباه وارد کنید، کد ادیتور وردپرس به شما اخطار داده و مانع از ذخیره شدن کد های اشتباه می شود.
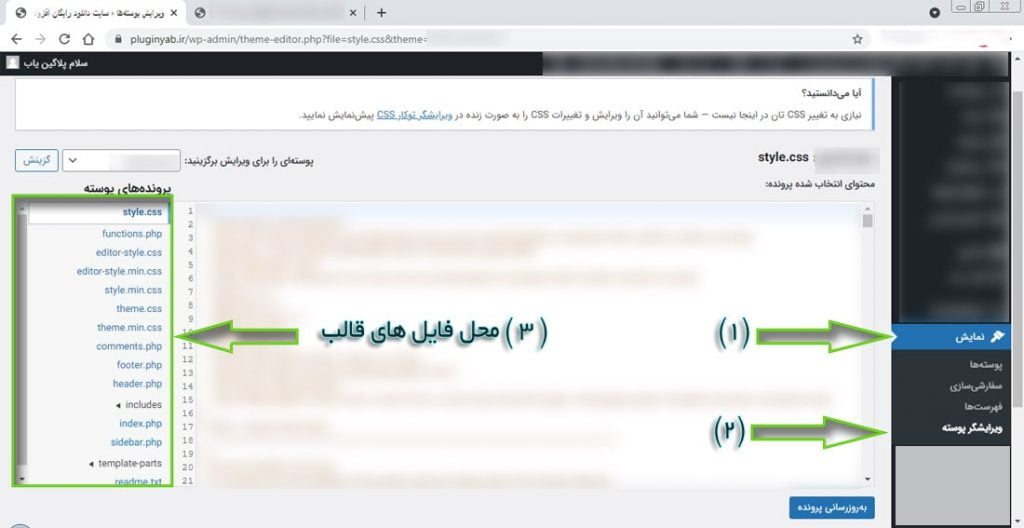
برای این کار ابتدا به داخل پیشخوان وردپرس خود لاگین شوید. سپس روی گزینه ویرایش پوسته از زیر مجموعه نمایش که در سایدبار پیشخوان می باشد کلیک کنید. با این کار ویرایشگر کد های قالب وردپرس برای شما نمایش داده میشود.
از سمت چپ (در سایت های انگلیسی سمت راست) می توانید فایل مورد نظر برای ویرایش و اضافه کردن تکه کد های وردپرس را انتخاب کنید. پس از انتخاب فایل، کدها را در بخش مربوطه در وسط تصویر زیر اضافه کرده و بروی دکمه بروزرسانی پرونده (منظور از پرونده همان فایل است) کلیک کنید.
بهترین مکان برای اضافه کردن کد به فایل function.php، انتهای آن می باشد.

نکته : اگر برای اولین بار است که وارد ویرایشگر پوسته وردپرس میشوید با اخطار وردپرس مواجه می شوید. در این اخطار به شما اعلام میشود که از فایل مورد نظر یک بک آپ یا کپی بگیرید. در اینجا بروی دکمه فهمیدم “در انگلیسی : I Understand” کلیک کنید.
در تصویر پایین با متن کامل این خطا روبرو میشوید. این پیام تنها یک بار نشان داده می شود.

آموزش عملی ویرایش و اضافه کردن تکه کد های وردپرسی از داخل کنترل پنل هاست
پیشگفتار : در صورت دسترسی به پیشخوان وردپرس و امکان ویرایش و اضافه کردن تکه کد های وردپرسی، از روش کنترل پنل هاستینگ برای ویرایش یا اضافه کردن تکه کد های وردپرسی به دلیل طولانی بودن مسیر و عدم نمایش خطا های مرسوم استفاده نکنید.
ممکن است به دلایلی نیاز به ویرایش و اضافه کردن تکه کد های وردپرسی از داخل کنترل پنل هاست یا سرور باشد. عمده دلایلی که شما مجبور به استفاده از کنترل پنل برای ویرایش و اضافه کردن تکه کد های وردپرسی میشوید در پایین آورده شده است:
- از دسترس خارج شدن وب سایت
- عدم دسترسی به پیشخوان وردپرس
- قطع ارتباط برای ویرایش فایل ها توسط هاستینگ(معمولا توسط پلاگین های امنیتی مانند Imunify360 که توسط هاستینگ ها نصب میشود)
- حذف گزینه ویرایش پوسته توسط افزونه های امنیتی وردپرس
- و موارد مشابه دیگر
برای دسترسی به فایل هایی که قصد ویرایش و اضافه کردن تکه کد های وردپرسی به داخل آنها از طریق کنترل پنل هاست یا سرور را دارید، باید از فایل منیجر آن کنترل پنل استفاده کنید. پر طرفدارترین کنترل پنل های مورد استفاده در ایران معمولا سی پنل، دایرکت ادمین و پلسک می باشد.
با توجه به تنظیمات پیشفرض هاستینگ مورد استفاده توسط شما، ممکن است مسیر های گفته شده در پلاگین یاب کمی متفاوت باشد. با این حال به صورت پیشفرض مسیر های فایل ها به صورت زیر می باشد:
- کنترل پنل های مختلف لینوکس : مسیر فایل های سایت در کنترل پنل هایی مانند سی پنل و دایرکت ادمین به صورت ” /public_html/wp-
content/themes/theme-name” می باشد. - کنترل پنل های مختلف ویندوز : مسیر فایل های سایت برای ویرایش قالب ها در کنترل پنل های ویندوزی مانند پلسک “Plesk” به صورت “httpdocs/wp-
content/themes/theme-name” می باشد.
نکته : معمولا در ویرایش های مختلف چیدمان های کنترل پنل ها نیز کمی متفاوت میشود. با این حال با کمی جستجو به گزینه های معرفی شده در این آموزش دست پیدا خواهید کرد.
آموزش عملی ویرایش و اضافه کردن تکه کد های وردپرسی از داخل کنترل پنل سی پنل
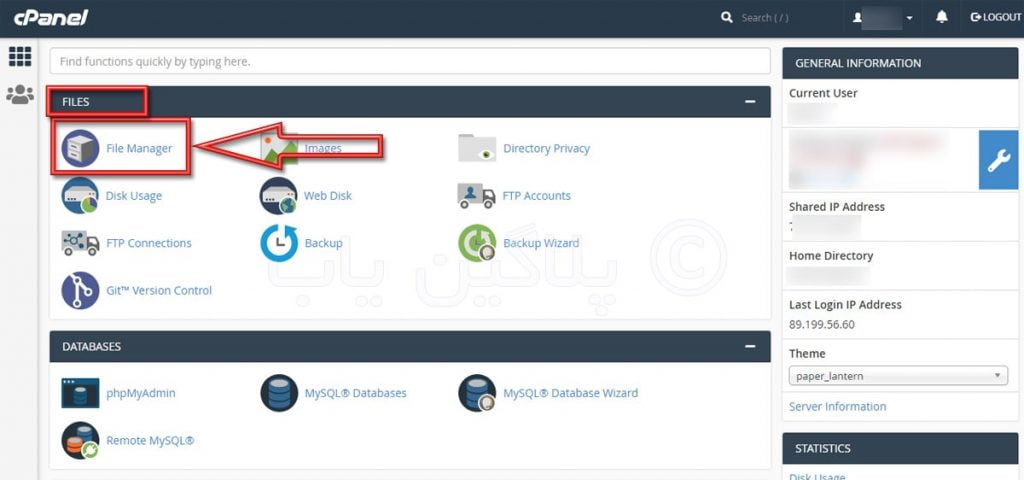
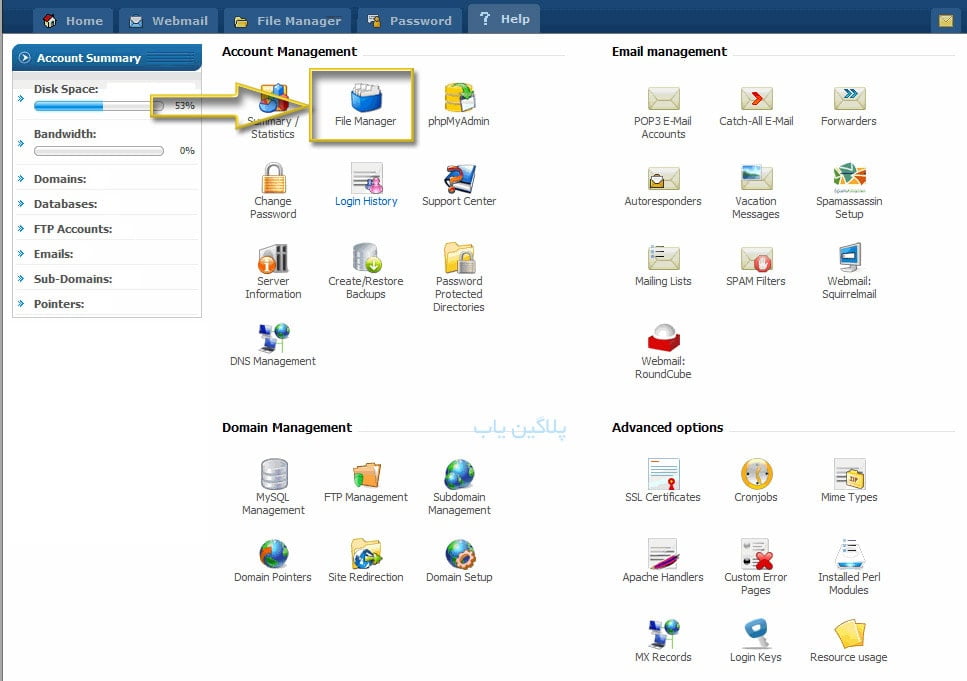
برای ویرایش فایل های قالب از طریق کنترل پنل سی پنل پس از لاگین به داخل محیط این کنترل پنل، از بخش Files بروی گزینه Files Manager کلیک کنید. با این کار در یک پنجره (یا یک تب) جدید فایل منیجر این کنترل پنل برای شما باز می شود.

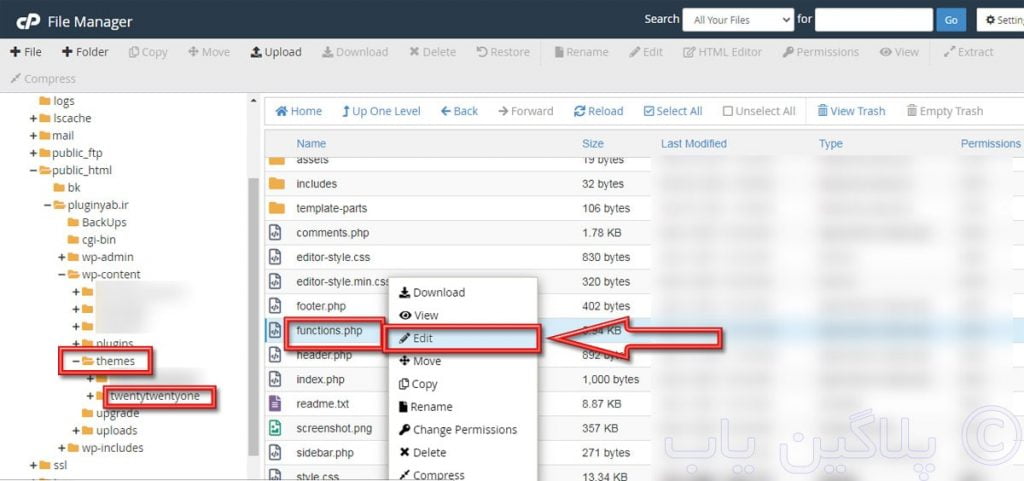
سپس بسته به فایلی که قصد ویرایش و اضافه کردن تکه کد های وردپرسی را به آن دارید مسیر آن را طی کنید. در تصویر پایین مسیر فایل Function.php که بیشتر کدهای وردپرس به این فایل اضافه می شود نمایش داده شده است. پس از مشاهده فایل روی آن کلیک راست کنید و سپس گزینه Edit را انتخاب کنید.

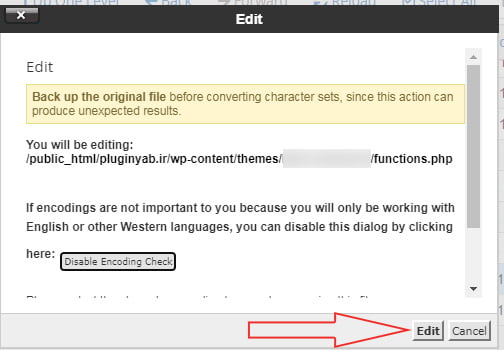
با این کار یک پاپ آپ به نمایش در می آید. روی دکمه Edit کلیک کنید تا فایل مورد نظر در یک تب یا پنجره دیگر باز شود. در این پاپ آپ اخطاری مبنی بر بک آپ گرفتن از فایل مورد نظر نمایش داده شده است.

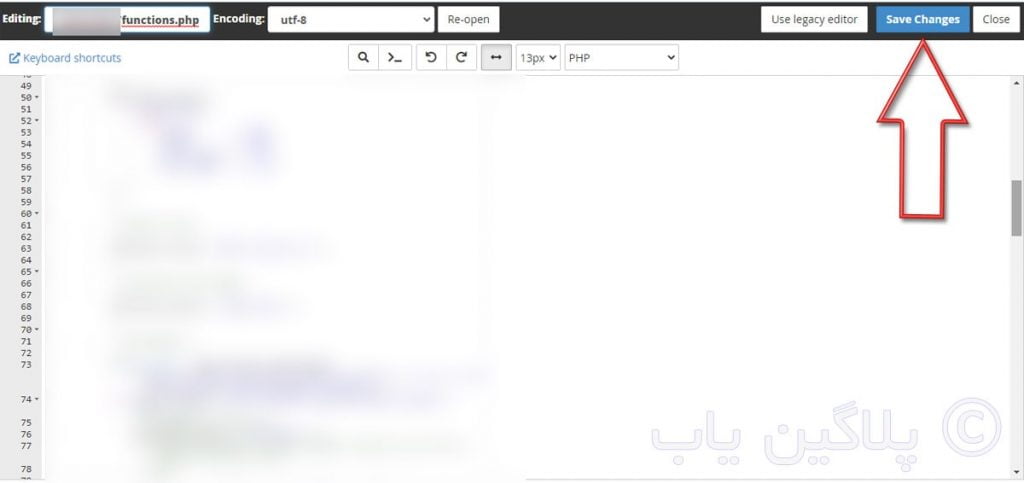
بعد از ویرایش کد های وردپرسی مورد نظر روی دکمه Save Changes کلیک کنید.

آموزش عملی ویرایش و اضافه کردن تکه کد های وردپرسی از داخل کنترل پنل دایرکت ادمین
برای ویرایش فایل های قالب از طریق کنترل پنل دایرکت ادمین باید پس از ورود و لاگین به داخل محیط این کنترل پنل، روی گزینه مدیریت فایل ها “Files Manager” کلیک کنید. محل این گزینه در نسخه های مختلف کنترل پنل دایرکت ادمین متفاوت می باشد. با این حال در صفحه اول پس از ورود به Direct Admin می توانید این گزینه را پیدا کنید.

پس از وارد شدن به فایل منیجر کنترل پنل دایرکت ادمین بروی هر کدام از فایل هایی که قصد ویرایش و اضافه کردن تکه کد های وردپرسی را دارید کلیک راست کرده و گزینه ویرایش “Edit” را بزنید. تکه کد های خود را طبق آموزش های مربوط به همان کد به فایل اضافه کنید.
آموزش عملی ویرایش و اضافه کردن تکه کد های وردپرسی از داخل کنترل پنل پلسک
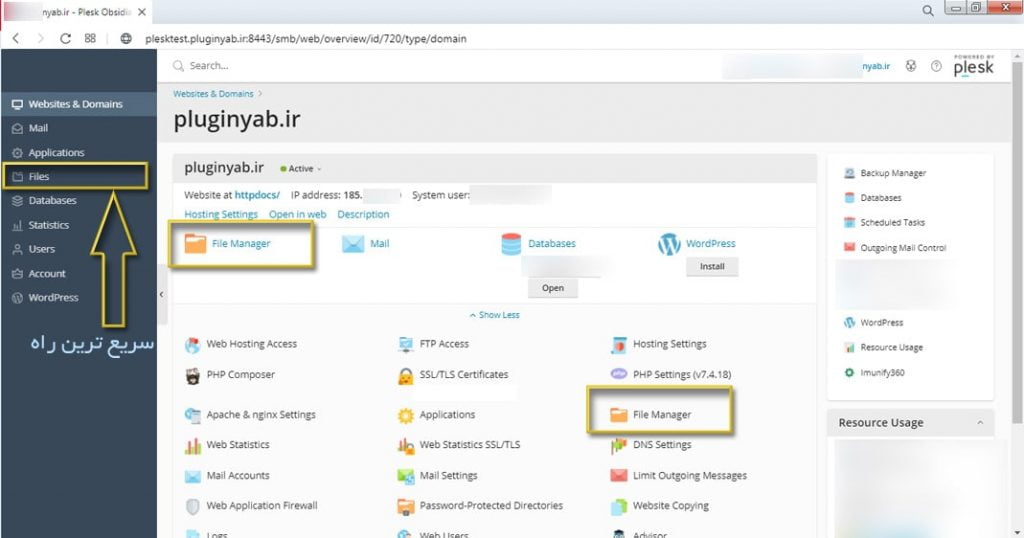
برای دستیابی به فایل های قالب از طریق کنترل پنل پلسک باید پس از ورود به داخل محیط این کنترل پنل، از ساید بار کناری روی گزینه Files کلیک کنید. طبق عکس زیر راه های دیگری برای دسترسی به این فایل ها نیز وجود دارد که شما با انتخاب آنها به نتایج مشابهی دست پیدا میکنید:

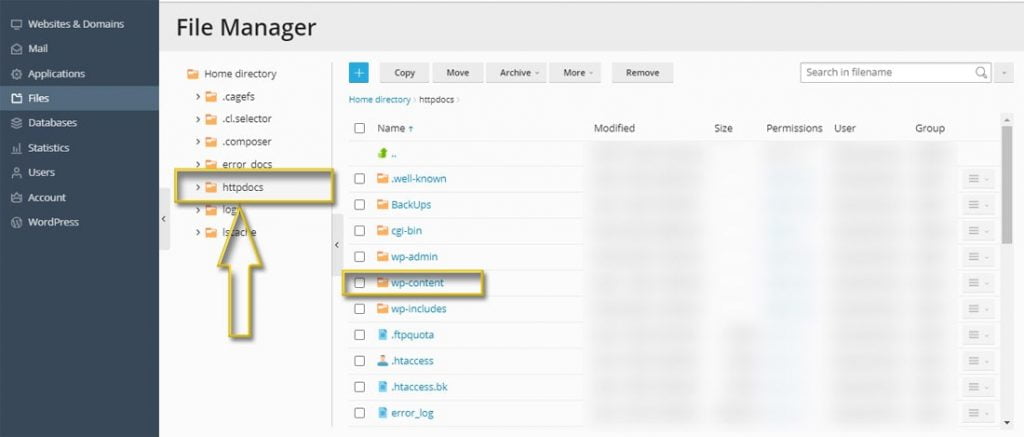
سپس میتوانید با توجه به مسیر هایی که در بالا به آنها اشاره شده است وارد فایل های مورد نیاز خود شوید. در تصویر پایین محل ریشه فایل های وردپرس در کنترل پنل پلسک هاست نمایش داده شده است.

امکان ویرایش و اضافه کردن تکه کد های وردپرسی از طریق اکانت FTP
برای ویرایش فایل های مورد نظر وب سایت، میتوان از برنامه های FTP نیز استفاده کرد. این برنامه ها برای فایل های حجیم استفاده میشود. از این رو که فایل های قالب ها حجم های بسیار پایینی دارند از اشاره به این مورد خوداری میکنیم.
سوال های احتمالی شما درباره ویرایش و اضافه کردن تکه کد های وردپرسی
ویرایش و اضافه کردن تکه کد های وردپرسی برای سایت مضر نیست؟؟
تمام روش های مطمئن برای اضافه کردن کد های وردپرسی در این آموزش توضیح داده شده است.
هدف از ویرایش و اضافه کردن تکه کد های وردپرسی چیست؟
هدف از ویرایش و اضافه کردن تکه کد های وردپرس برای عدم نصب افزونه ها برای موارد جزعی و جلوگیری از سنگین شدن سایت می باشد.
ویرایش و اضافه کردن تکه کد های وردپرسی از کجا صورت میگیرد؟
برای ویرایش و اضافه کردن تکه کد های وردپرسی می توان از طریق داشبورد وردپرس و یا کنترل پنل کاربری هاستینگ اقدام کرد.
چه روش هایی برای ویرایش و اضافه کردن تکه کد های وردپرسی آموزش داده شدن است؟
روش های مورد استفاده برای ویرایش و اضافه کردن تکه کد های وردپرسی از درون داشبورد وردپرس، کنترل پنل های سی پنل “Cpanel”| پلسک “Plesk” | دایرکت ادمین “Direct Admin” آموزش داده شده است.
چگونه از تکه کد های وردپرسی استفاده می شود؟
برای ویرایش و اضافه کردن تکه کد های وردپرسی میتوان از فایل های قالب ها و افزونه های وردپرس استفاده کرد.
چگونه کد های وردپرس مطمئن را پیدا کنم؟
برای این مورد نیاز به جستجو در سایت های معتبر وردپرس همچون پلاگین یاب استفاده کنید.









دیدگاه های کاربرای برای ویرایش و اضافه کردن تکه کد های وردپرسی
ممنون از مطالب خوبتون (: